AIチャットの作り方
2025年の雪まつりのサイトでも使われているAIチャットボットですが、どのようにすれば作ることができるのか、今回はノーコードで制作することができるAIチャットボットの制作方法について解説します。
今回は、小規模のチャットボットで、よく使われるDialogflow ESについての話題になります。
今後ホームページ制作にもこのようなチャットボットが追加されるようになるでしょう。

弊社も今後のことを考えて準備をしています。
Dialogflow とは?
Googleが開発したDialogflowは、自然な対話を実現するAIプラットフォームです。
このプラットフォームは、自然言語処理と機械学習技術を駆使して、ユーザーの入力(テキストや音声)から意図を正確に理解し、適切な応答を生成します。開発者は、会話シナリオの設計やAIモデルのトレーニングを通じて、よりインテリジェントな対話システムを構築することができます。
Dialogflowの特徴的な点は、その高い汎用性にあります。ウェブサイト、モバイルアプリケーション、各種メッセージングプラットフォーム、さらには音声アシスタントまで、幅広いインターフェースに対応したチャットボットやアシスタントの開発が可能です。豊富なツール群を活用することで、開発者は効率的に会話型AIソリューションを実装できます。
Dialogflow ESとCXの違い
Dialogflowには2つの主要なエディションがあります:Dialogflow ES(Essentials)とDialogflow CXです。
ESは、比較的シンプルな対話シナリオに特化した標準エディションで、事前に定義されたユーザーの意図(インテント)に基づいてルールベースのチャットボットを構築することができます。
一方、CXは高度な機能を備えており、複雑な会話フローや生成AI機能を活用した大規模なエージェントの開発に適しています。
開発者は、まずESでプロトタイプを作成し、必要に応じてより高度な機能を持つCXへ移行することも可能です。
今回は、基本的な対話エージェントの構築方法を学ぶため、Dialogflow ESを使用していきます。
Agentの作り方
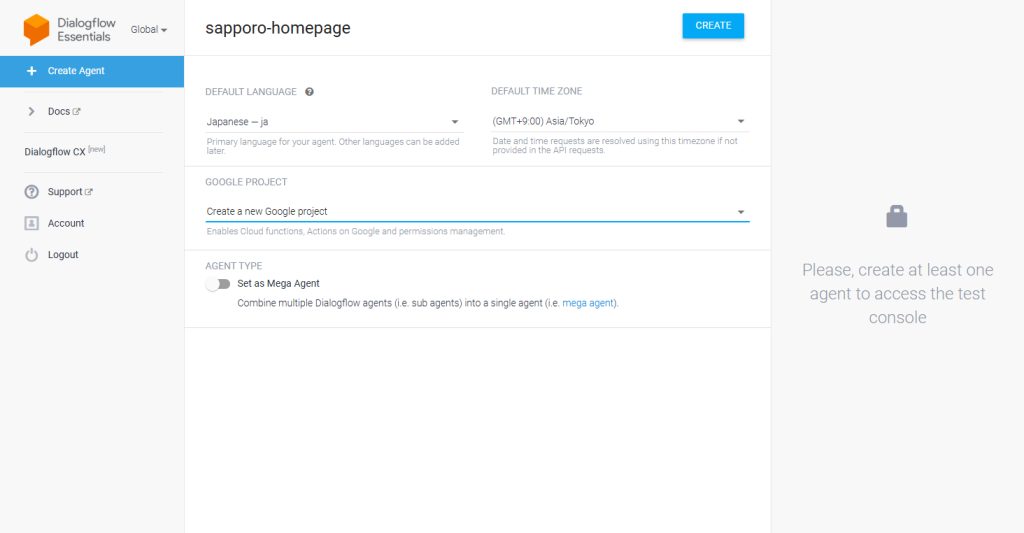
まずはじめにAgentを作成します。
Dialogflow ESのサイトに入って、エージェントを作成します。

Intentの作り方
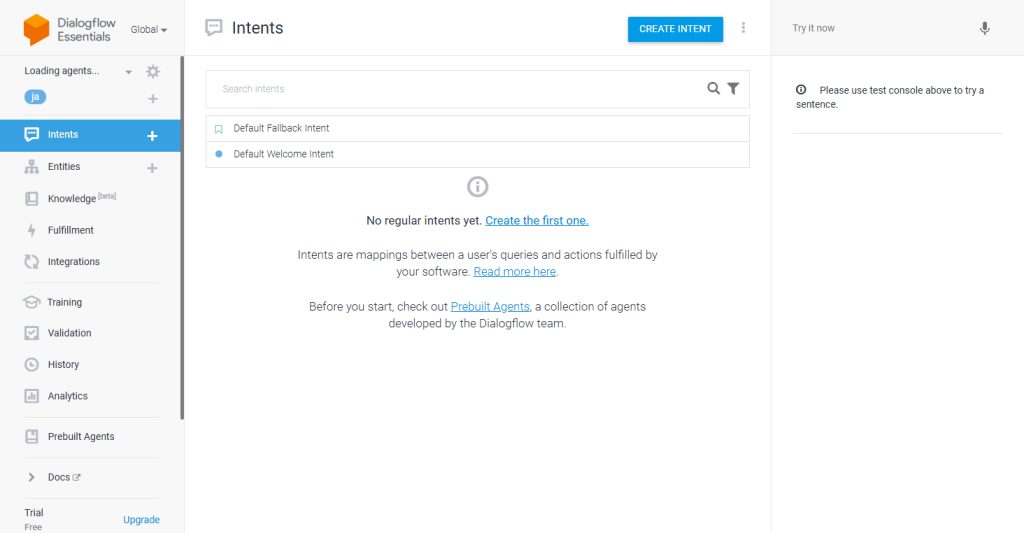
Intentを作成します。
Intentはユーザーの入力意図を理解し、適切な応答を生成するためものです。
Intentを設定することでユーザーが何をしたいのか言いたいのかを特定して、それに応じてチャットボットが対応できるようになります。
以下のインテントはデフォルトで存在しています。

Default Fallback Intent
ユーザーからの入力がアプリで定義されているインテントにマッチしない場合に起動されます。
Default Welcome Intent
ユーザーがエージェントとの会話を開始したときに、最初にこのインテントが起動されます。
ユーザーがどのような情報を求めているのか、どのようなタスクを実行したいのかを把握するための手がかりとなります
これらは、初期表示などで使用します。
これらに加えて、独自のIntentを作成します。
- 基本的なインテント
- 応用的なインテント
- その他
で考えると良いと思います。
今回は、基本的なインテントを以下のような内容で考えてみました。
会社概要や強み、実績などを説明します。
例: 「弊社の強みは、リーズナブルな価格でオーダーメイドなホームページ制作です。」
提供しているサービス内容(ホームページ制作、デザイン、保守など)を説明します。
例: 「ホームページ制作の他に、SEO対策やWebマーケティングも承っております。」
これまでに制作したホームページの事例を紹介します。
例: 「こちらのページで、弊社の制作実績をご覧いただけます。[URL]」
Entityの作り方
Entityとはユーザーとの対話の中で表現にまとまりをつける機能です。
例えば弊社の場合だと、ユーザー(ホームページ制作を検討の方)は以下のように英語で答えたりカタカナで答えたりと様々なバリエーションで返答することが考えられます。
そこでhomepageというまとまりを作ってその中に想定される類義語を登録することで表記の揺れに対して柔軟に対処できるようにします。
ホームページ ウェブサイト サイト
制作 作成 構築
Fulfillmentについて
Fulfillmentでは、外部のシステムと連携する際のwebhookの設定が可能です。
Fulfillmentを設定することで、バックエンドのデータベースなどとの連携が可能になります。
ESでは、設定できるwebhookが一つだけとなっています。

これで外部のサービスと連携することができます。
動きを確認する
入力したチャットボットの動きは、右側のtry it nowで確認できます。

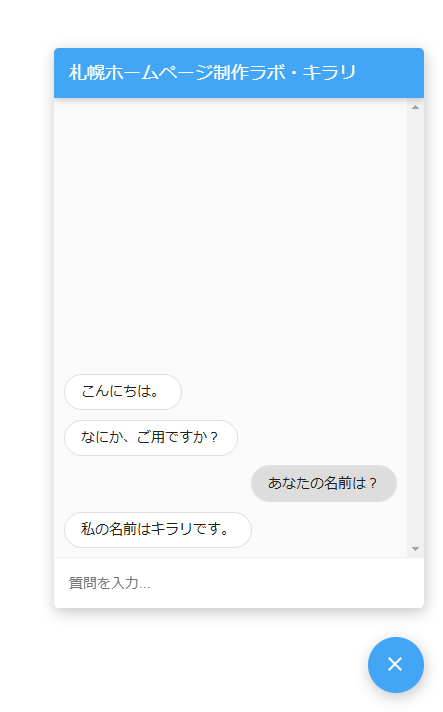
WEBにチャットボットを表示する。
- Integrationsタブを選択する。
- Dialogflow Messengerを選択する。
- Dialogflow Messengerを有効化する。
- XMLが表示されるので、好きなWEBサイトのHTMLに貼り付けて下さい。

環境は、Draftしか選択できませんが、問題なく動いているようです。
まだ学習が必要なので公開には時間がかかりそうです。
ソース例
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
<df-messenger
intent="WELCOME"
chat-title="チャット名"
agent-id="エージェントのID"
language-code="ja"
></df-messenger>せっかく生成AIが全盛なので、次回はCXを使ってチャットボットを構築してみたいと思います。
弊社のシステム開発についてはこちらからご覧いただけます。