
現代のホームページ制作は、新しい時代に合わせて進化を遂げています。
その中でも、最近注目を集めているのがジェネレイティブAIとの協業です。
この記事では、ジェネレイティブAIがどのようにホームページ制作に貢献しているのか、そのメリットや今後の展望について探っていきます。
ジェネレイティブAIが拓く新たなホームページ制作の可能性
ホームページの制作には様々な工程があります。
どのような項目を設けるか、どのような雰囲気のデザインにするかなどが最初に決められます。
企業ページなどの場合は、おおよそ共通のページ構成になります。
この最初のうちは余りAIの出番は無いのですが、コンテンツの内容を作り始めると、便利な事があります。
通常、コンテンツをホームページ制作の専用ツールで記述していく事が多い訳ですが、AIを使えばツールよりも素早く作れることがあります。
たとえば、原稿として表形式の文章が届いたとして、それをHTMLの表にするのは結構手間がかかります。
そこで、AIに
以下をhtmlで表にしてください。 交通機関 メリット デメリット JR 早い快速がある 駅のある所でしか乗降できない バス バス停が多い 道路状況に左右される タクシー 任意のところに行ける 費用が高い
と入れてみると
<!DOCTYPE html>
<html>
<head>
<title>交通手段のメリットとデメリット</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h1>交通手段のメリットとデメリット</h1>
<table>
<thead>
<tr>
<th>交通機関</th>
<th>メリット</th>
<th>デメリット</th>
</tr>
</thead>
<tbody>
<tr>
<td>JR</td>
<td>早い快速がある</td>
<td>駅のある所でしか乗降できない</td>
</tr>
<tr>
<td>バス</td>
<td>バス停が多い</td>
<td>道路状況に左右される</td>
</tr>
<tr>
<td>タクシー</td>
<td>任意のところに行ける</td>
<td>費用が高い</td>
</tr>
</tbody>
</table>
</body>
</html>
と出力してくれます。
入力していない見出し(交通手段のメリットとデメリット)まで作ってくれました。
さらにHTMLの出力の後
表の見た目を整えるために、CSSのborderプロパティでセルの枠線を設定し、paddingプロパティでセル内の余白を設定しています。また、text-alignプロパティでセル内の文字を左寄せにしています。
といった解説までしてくれます。
効率化という点から見れば、なかなかのものです。
学習用途で使うのも良いかもしれません。
ただし、「よく間違える」「自信たっぷりに嘘を言う」と巷で言われるとおり、うまく行かない事もあります。
見出しを「札幌市の有名な観光地」にして、
1.時計台
2.モエレ沼公園
3.北海道神宮
というリストをhtmlで書いてください。
これで生成させると、

なんてHTMLを出してきます。
ulというタグを使う場合、頭の数字部分は出ないので、ここはolを使う所です。
企業ページの制作では書くべきことが大体決まっているので、現時点では整形ツールとしての使い方や、後述するようなチェックツールとしての使い方が良いかもしれません。
デザイナーとホームページ生成
AIはチャットツールだけではありません。
画像を生成するAIもあります。
こちらもデザイナーの作業を軽減できる可能性があります。
グラフィックツールを提供しているメーカーでも、AIで画像生成する機能を提供する動きがあります。
イラストだけでなく、写真と見分けがつかない様な画像も生成できますので、現在は素材集を利用している所を、AI生成した画像で対応するようになっていく事が考えられます。
なお、AIだから何でも出来る訳では無くて、たとえばバナーを作ってもらいたいと思っても、現時点では文字の入った画像は作ってくれません。
利用するAIツールにもよるのですが、「A brightly colored banner with the text CONTACT」といった指示を出しても、

のような画像になってしまいます。
背景用の画像でしか使えない感じですが、将来は用途が広がると期待されます。

ここで書いている英語は「呪文」とも呼ばれます。
もっと長く詳細な呪文をAIに渡す事で、より「目的に合う」画像が出力されます。
ユーザー体験の向上に繋がるジェネレイティブAIの活用法
ユーザー体験(UX)の一つに「わかりやすさ」というものがあります。
これを調べるのにAIを活用できる可能性があります。
AIは「作る」だけが使い方ではありません。
ページ原稿が一つできたら、その文章をAIに要約させてみましょう。
その要約が想定していた内容と違っていたり、訴えたい事が含まれていない場合、文章を見直した方が良いかもしれません。
お客様(この場合は、クライアントのお客様)に、「大事なことが届かない文面」=「わかりにくい文章」となっている事が考えられるためです。
その場合、AIに訴えたい事を伝えて文章を作ってもらい、そこから抽出して不足している説明などを追加していく修正方法もあるでしょう。
クライアントからもらった原稿であっても、そのページを見てもらうべき人たちに届かない場合は、修正が必要でしょう。
弊社の場合は、必要に応じ文章の手直しを認めてもらっている事が一般的ですので、より良いサイトにするべく、AIの活用をしていきたいと思います。

AIは内容の価値は判断できないので、そこは人間の出番です。
AIには出来る事と出来ない事があるので、全てを任せるのではなく、使える分野で使うようにしましょう。
ホームページ制作の未来予測:ジェネレイティブAIが注目を集める理由
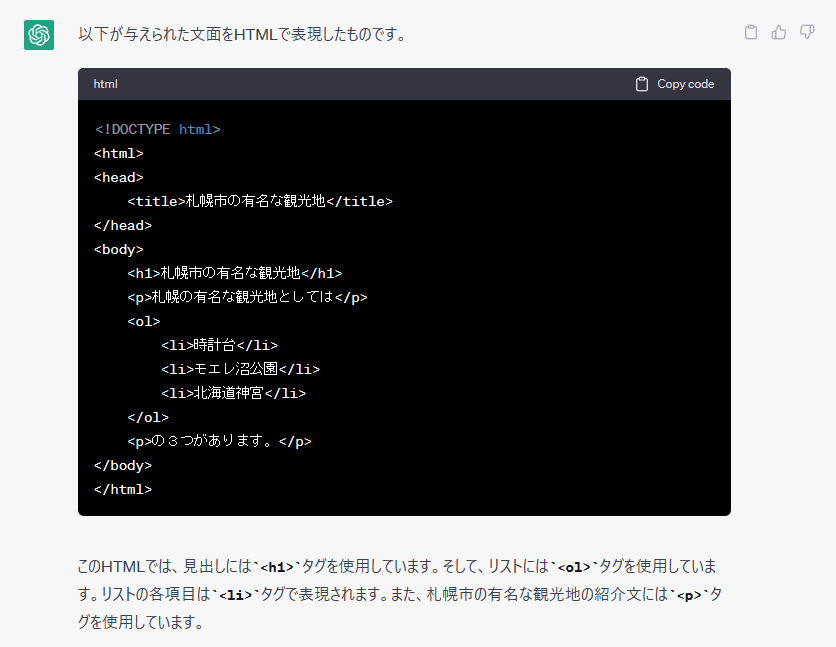
先ほどHTMLを生成した例では「表を作って」とか「リストにして」といった指定をしていますが、実は何の指定もしなくても、原稿の文章を入れただけで、それなりのhtmlを書いてくれます。
以下の文面からhtmlコードを作ってください。 札幌市の有名な観光地 札幌の有名な観光地としては 1.時計台 2.モエレ沼公園 3.北海道神宮 の3つがあります。
このように指定したところ

と出力されました。
むしろ先ほど細かく指定した時より良いコードが出力されています。
リストもちゃんとolで出しています。
もちろん、文章自体も訴えたい事を指定してAIに書かせるように出来るでしょう。
将来は、ターゲット(お年寄りの夫婦とか、若い女性といったもの)を指定すると、色合いやイラスト・写真(のような生成画像)で挿絵をいれるといった事までやってくれるかもしれません。
人間が行うのは、「誰に見せるページか」「どんな情報を掲載するのか」を決めるだけで、それ以外はAIに任せられるようになるかもしれません。
もちろん、納品品質に届くものが簡単に出力される事は無いでしょうが、ブラッシュアップするベースとしては、工数削減に資するものとなる事が期待できます。
趣味の個人サイトやサークルのサイトを作ると言った用途であれば、下手に制作ソフトを使うより良いものになるかも知れません。
社内サイトで部門ページを作ると言った場合も、使えそうです。
ただ、今後、ホームページの役割や扱うコンテンツ、閲覧デバイスにも変化が起きる事が考えられます。
ですので、やはり「レトロなサイトならAIで十分だけど、最新のサイトは人間でないと無理」となる可能性もあるでしょう。
メタバースのような仮想空間を扱うのが一般化していたら、AIがそれに対応するのを待っているわけにはいきません。
それでも、多くの作業をAIに任せられる事は、大きなメリットです。
働き方改革も推進されていますし、就業人口が減っていくと言われている中、注目を集めるのは当然の事でしょう。

プログラムも昔は一から人間がコードを書いていましたが、今ではツールがひな型を用意してくれます。
windows時代になってからは大変複雑化して、人間の手に負えないからですね。
ホームページも将来は同じ道を歩むかもしれません。CMSの初期設定をAIが担う事になるかも。
ジェネレイティブAIとデザイナーの協業がもたらすシナジー効果
AIのメリットの一つに「処理が早い」「何度でもできる」というものがあります。
ページで使用する画像を生成するのと、素材集や素材サイトでイメージに合うイラストや写真を探すのでは、かかる時間も違って来ます。
もちろん、いくら早いと言っても、数枚生成したくらいでは、デザイナーを満足させられる画像は得られません。
それでも、その気になれば納得いくまでリトライできます。
素材サイトではイメージに合う画像が見つからなければ、諦めて「まぁまぁ使えそうな画像」で我慢するしかありません。
AIを活用する事で、デザイナーの感性を妥協なく発揮できる可能性がある訳です。
なお「処理が早い」と言っても、それは「自分で描くより早い」「素材を探すより早い」「撮ってくるより早い」だけで、実際にかかる時間は何十秒もかかります。
ですが、これがもう少し高速化すれば、クライアントとの打ち合わせの場で「ではこんな画像でどうでしょう」と生成呪文に細かい修正を入れて、目の前で画像を作る事も可能になるかも知れません。
まとめ
ジェネレイティブAIは様々な現場で、活用が広がっています。
ホームページ制作の現場も例外ではありません。
ビジネスメールのひな型を生成したり、書いた文章をTPOに合う形にリライトするといった使い方も現れています。
GoogleもAI分野でのサービス提供を本格化させようとしていますので、今後も活用できる範囲は広がっていくでしょう。
ホームページ制作でAIを使うと言っても、アフィリブログなどで「記事原稿自体をAIで書く」といった使い方だけがAI活用法ではありません。
原稿が決まっていて一見すると出番がなさそうな、企業や医院のページ作成でも、活用できる「ツール」になりつつあります。
現在はもちろんの事、ホームページに求められるコンテンツが今よりも多様化するかもしれない将来においては、必携のツールになっていくと思われます。