
1. GSAPとScrollTriggerの基本
GSAPとScrollTriggerとは?
GSAP(GreenSock Animation Platform)は、ウェブサイトに高度でリッチなアニメーションを簡単に追加できる革新的なJavaScriptライブラリです。2020年5月にリリースされた「ScrollTrigger」プラグインは、スクロールベースのアニメーションを実現するための強力な機能を提供します。
ScrollTriggerを使用すると、ページのスクロール位置に連動したダイナミックで魅力的なアニメーションを、わずかなコードで実装できます。これにより、従来の静的なウェブページを、インタラクティブで視覚的に魅力的な体験に変えることが可能になります。
詳細やドキュメントは下記のサイトをご覧ください。
https://gsap.com/docs/v3/Plugins/ScrollTrigger
ScrollTriggerの主な機能
ScrollTriggerは、以下のような高度なアニメーション制御を可能にします。
- スクロール位置に基づくアニメーションのトリガー
- スクロール進行に同期したアニメーション制御
- 要素のピン留め(特定位置への固定)
- 柔軟なトリガー位置の設定
- デバッグ用のビジュアルマーカー表示
これらの機能により、パララックス効果、スクロール連動のアニメーション、多層的なインタラクティブ要素を簡単に実装できます。
初心者に優しい設計
GSAPとScrollTriggerは、以下の理由から初心者でも取り組みやすい設計となっています。
- 直感的なコーディング
- HTMLとJavaScriptの基本的な知識があれば、複雑なCSSアニメーションを書くことなく、スクロールアニメーションを実現できます。
- ビジュアルデバッグ
- 組み込まれているマーカー機能により、アニメーションのトリガーポイントを視覚的に確認しながら調整できます。
- 高パフォーマンス
- 複雑なアニメーションでもスムーズに動作するため、パフォーマンスに不安のある初心者も安心して使用できます。
2. ScrollTriggerの基本的な実装手順
セットアップと導入
簡単なアニメーションの実装について紹介いたします。
スクロールバーが表示される高さのページと、スクロールによって表示される対象の要素を用意します。
- ライブラリの読み込み
HTMLファイルにGSAPとScrollTriggerのスクリプトを追加します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/ScrollTrigger.min.js"></script> - アニメーション対象の要素を準備
アニメーションを実装するため、ページ中段ほどにdiv要素を設けます。
<!-- アニメーションする要素 --> <div class="box"></div>CSSで要素のサイズや位置を指定します。
今回は100pxの黒い丸をページ中段の左側(デフォルト)に配置します。body { height: 200vh; } .box { width: 100px; height: 100px; border-radius: 50%; display: block; background-color: #000; color: #fff; position: relative; top: 100vh; } - ScrollTriggerアニメーションの定義
対象要素が指定位置に現れると指定のx位置へ移動する指定。
gsap.to('.box', { x: 400, duration: 2, scrollTrigger: { trigger: '.box', start: 'top 80%', end: 'top 50%', scrub: true, markers: true } });

アニメーション位置の詳細設定
ScrollTriggerでは、startとendオプションで精密なアニメーション制御が可能です。
- 開始位置 (start)
-
トリガー要素がビューポート内のどの位置に来たらアニメーションを開始するかを指定
- 例:
"top center"– 要素の上部がビューポート中央に来たときに開始
- 例:
- 終了位置 (end)
-
アニメーションが完了するスクロール位置を定義
- 例:
"bottom 100px"– 要素の下部がビューポートの100px上に到達したときに終了
- 例:
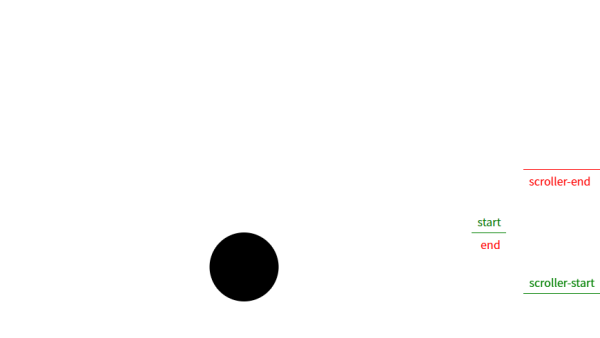
デバッグのためのマーカー機能
markers: trueオプションを追加することで、アニメーションのトリガーポイントを視覚的に確認できます。開発中は非常に便利な機能です。

javascriptのコードを長々と記述する労力が必要なく、CSSのパラメータを指定するような感覚でコードを記述すれば良いので、設定を覚えて使えば便利ですね。GSAPはホームページ制作において、アイデアを実現する助になりそうです。
まとめ
GSAPのScrollTriggerは、複雑なスクロールアニメーションを驚くほど簡単に実装できるツールです。わずかなコードで、インタラクティブで魅力的なウェブエクスペリエンスを作り出すことができます。
次回は、より高度なScrollTriggerテクニックと実践的な応用例を詳しく解説します。